The healthcare industry is heading toward digitalization, and recent research proves it. For example, Technavio claims that the digital health market share is expected to increase by USD 207.34 billion from 2020 to 2025.
However, many healthcare apps look messy. The more information there is, the more difficult it can be to organize. Many pharmacy titles, recipes, prescriptions, and other written data are stocked on some online platforms.
But there is an excellent opportunity to make a change with healthcare apps. Smartphones have become a unique means of communication between medical institutions and their patients; however, to be successful in this mission, applications need to be functional, well-secured, easy to use, and pleasing to the eye. If not, then there is no point in starting.
This article will discuss the essential aspects to pay attention to in healthcare UX design and UI. After all, with poor user experience and design, you can forget about customers, but this cannot be done.
Why Healthcare Apps are Popular
According to Grand View Research, the global mHealth market was valued at USD 45.7 billion in 2020 and is expected to grow at a compound annual growth rate (CAGR) of 17.6% from 2021 to 2028.
The growing number of smartphone users and Internet connectivity, as well as supportive government initiatives, are among the key factors driving market growth and strong demand for mobile healthcare application development.

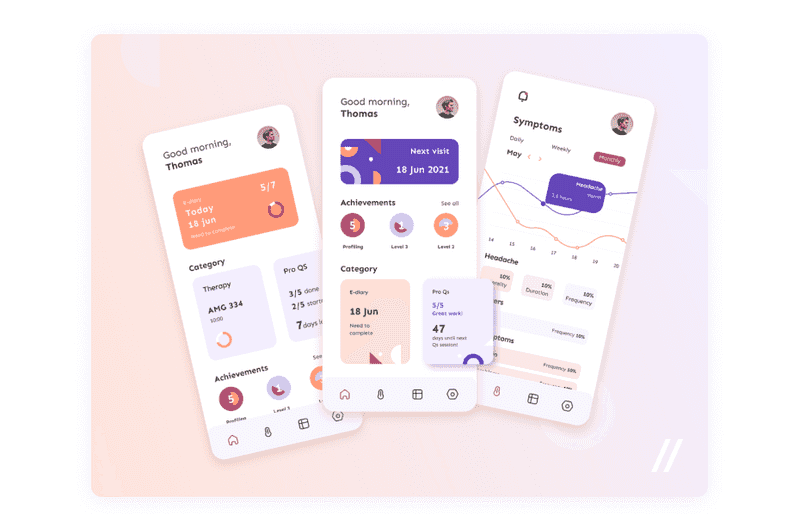
Dribbble shot by Anastasia
Rising demand for preventive healthcare and increased funding for mHealth startups will drive the market’s growth. In addition, another critical factor driving the market development is the increasing use of mobile medical technologies by patients, doctors, and other healthcare professionals.
The global pandemic has pushed companies, governments, universities, and individuals into massive innovation efforts. Robots have appeared that can disinfect rooms, artificial intelligence that helps study viruses, and intelligent devices that collect information about human health.
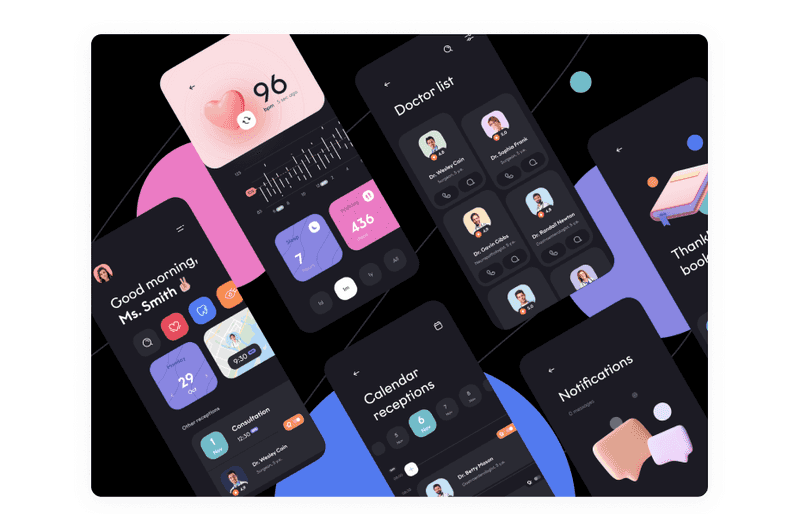
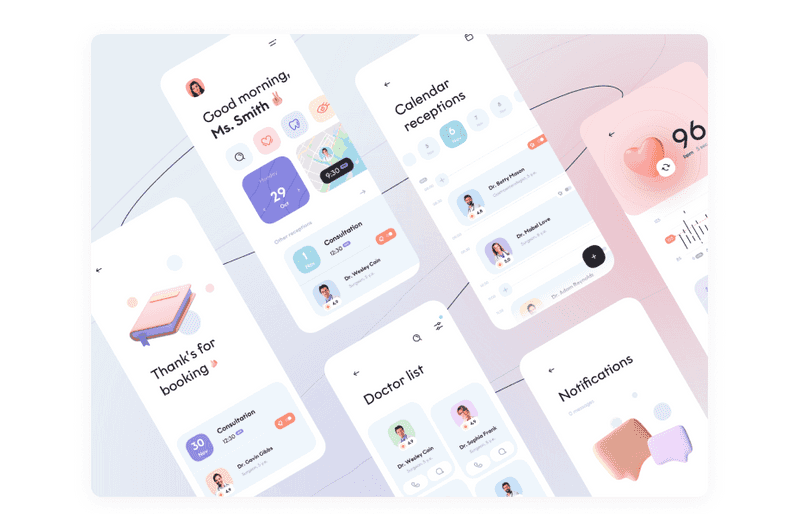
And accordingly, this has sparked a demand for healthcare apps, especially those that allow you to find a doctor, make an appointment with him, or even visit him via video call without leaving your home.

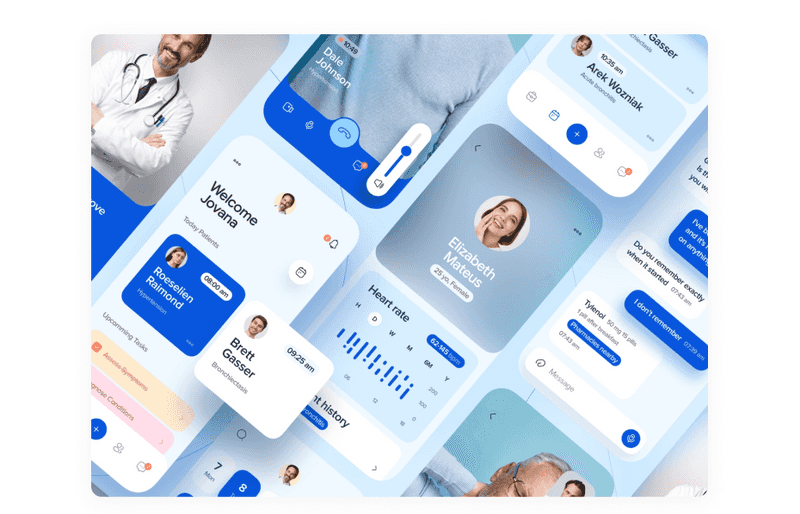
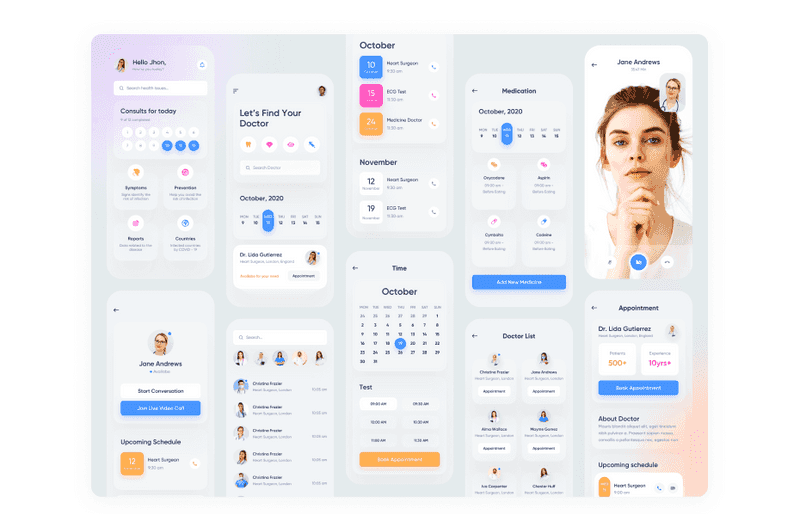
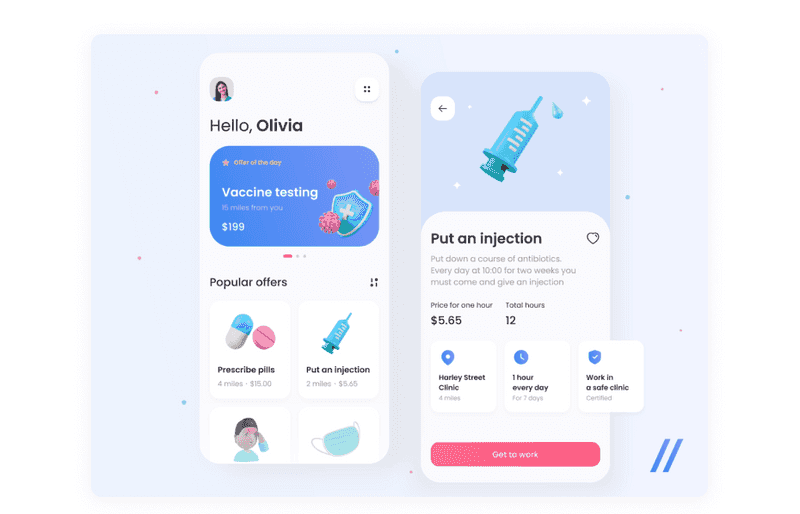
Dribbble shot by Ronas IT | UI/UX Team
As a result, the growth provoked by the global pandemic does not decline but only continues. Therefore, healthcare apps have benefits not only for patients but also for doctors or hospitals. If you decide to invest in such an undertaking, then be sure it will be relevant, profitable, and valuable for society.
Types of Healthcare Apps
So, let’s look at the types of healthcare apps. Depending on their purpose, mobile medical apps can be divided into apps for consumers and for medical professionals, and medical institutions. So, let’s look at some of the most popular mobile health apps.
-
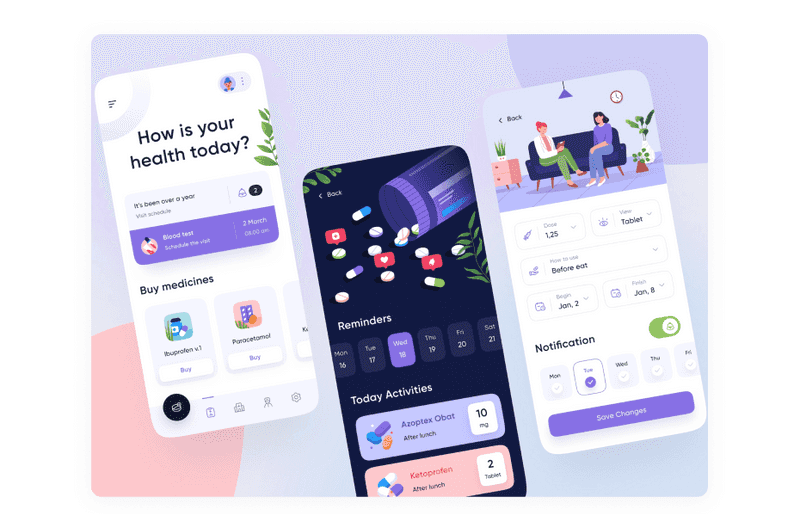
Telepharmacy or Drug Dispensing Apps
Healthcare apps can help manage users’ medications, track their condition, form healthy habits, and share data with doctors. In addition, advanced artificial intelligence and machine learning can be used to facilitate personalization and enable prevention.

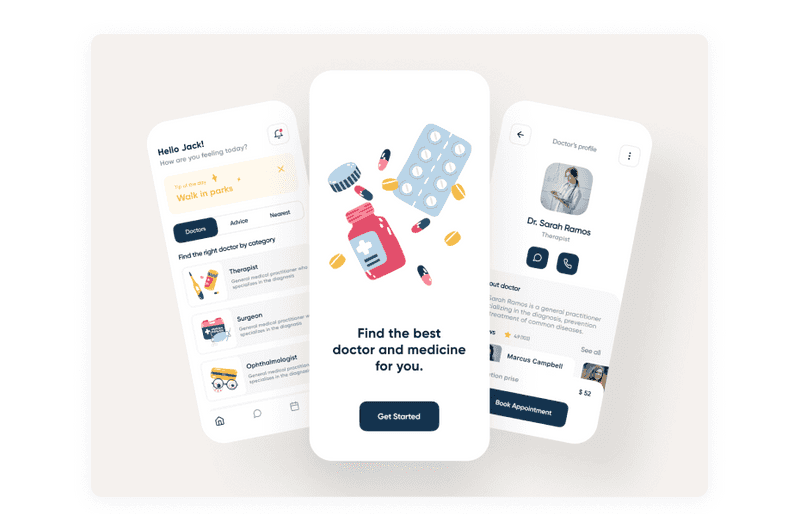
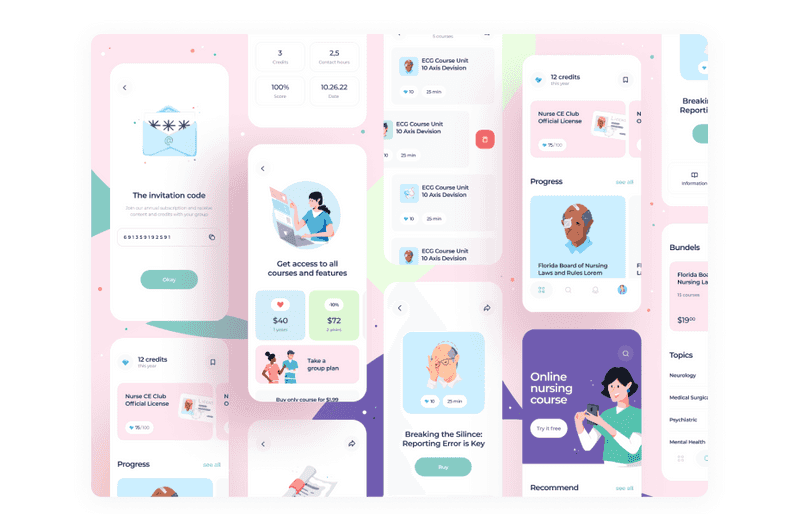
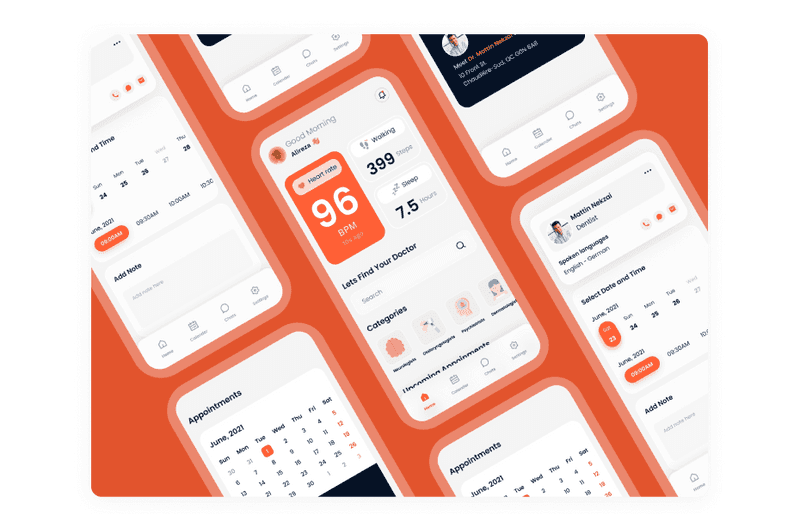
Dribbble shot by Aleksey Bondarev
-
Risk Assessment Apps
With such apps, it is possible to monitor a patient’s health in real-time through integration with other health monitoring devices worn by users. An excellent example of developing a risk assessment app in healthcare is the FHR 5-Tier app for obstetricians, midwives, and nurses who use electronic fetal monitoring (EFM) for women in labor.

FHR 5-Tier app
-
Mobile health apps for patient-doctor communication
It is one of the most popular types of mobile applications for healthcare. Such applications can help users find a specialist doctor, make an appointment, arrange a video call, and pay for a consultation through a built-in payment system.
Such apps can increase patient engagement and loyalty to the healthcare provider by providing greater transparency between physicians and patients.
-
Disease control and monitoring applications
Such applications are in high demand these days. For example, disease tracking apps are being used to reduce the number of people infected with Covid-19. There are also apps for memory patients that help users with epilepsy, diabetes, cardiovascular disease, asthma, allergies, and even depression keep track of their diet and medications.

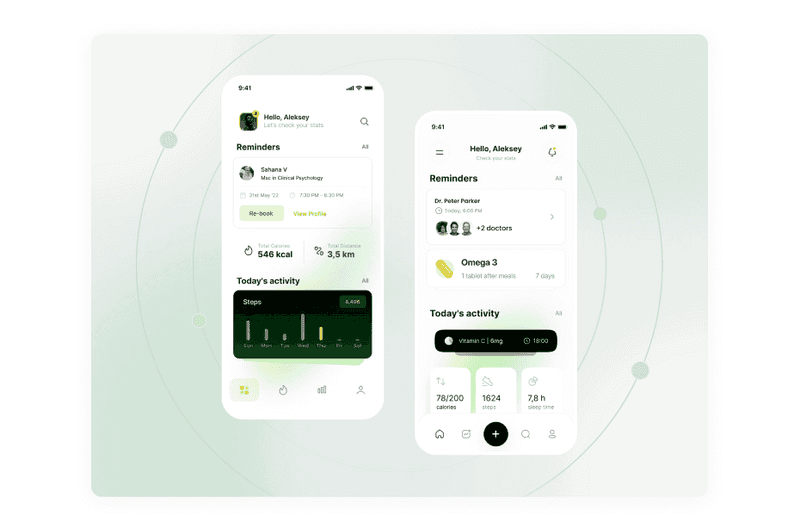
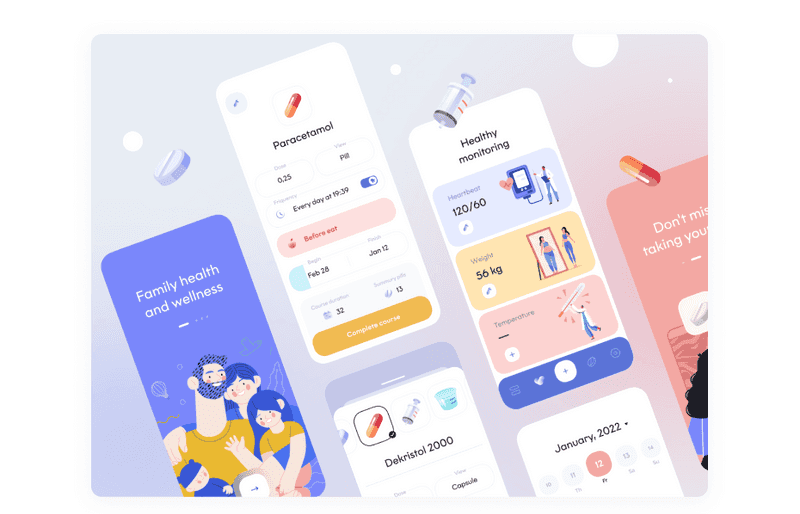
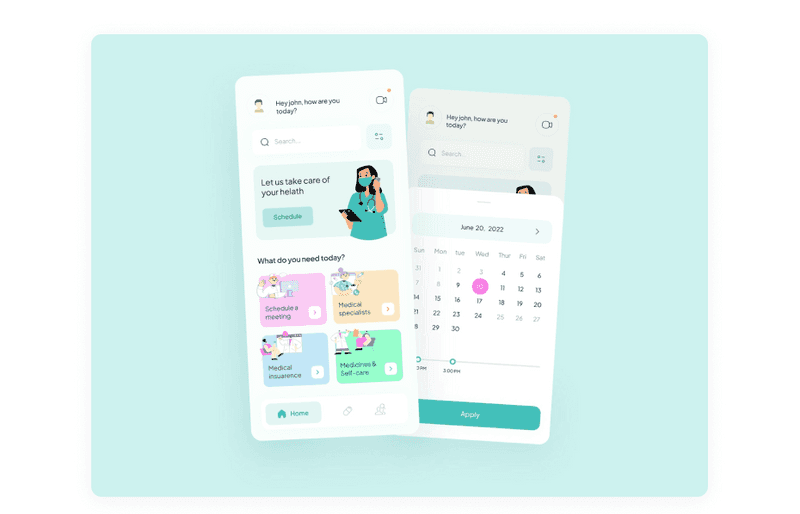
Dribbble shot by Orely
-
Lifestyle apps
Some may wonder if lifestyle apps are health apps. But they are genuinely part of the health industry, offering a mix of daily advice with exercises, workouts, or courses to improve overall mental health and well-being.
-
Assistants for pregnant
It is a comprehensive tool for pregnant women. Some features include a pregnancy news feed, exercise and nutrition tips, and a daily pregnancy calendar. The app also has a birth plan checklist, contraction timer, and baby name lookup. After the baby is born, the app will become a daily guide for parents.
-
Tracking apps
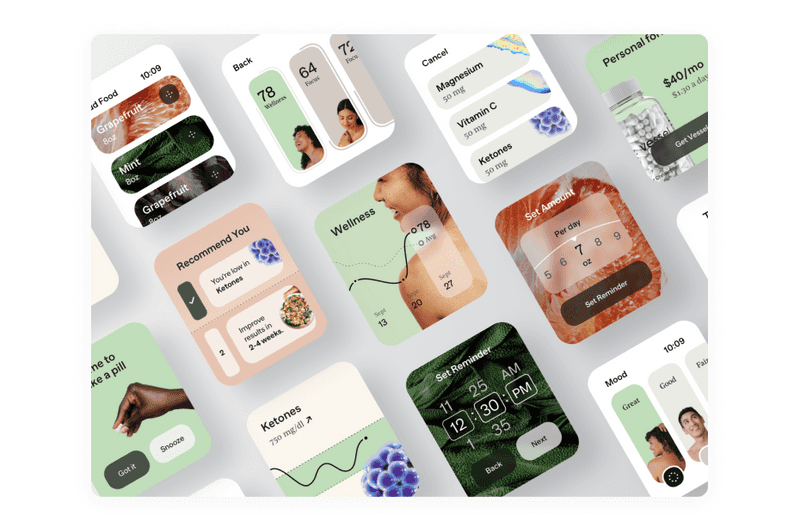
There are a number of applications in which the user can track their status using a calendar. These applications include menstruation tracking, mood tracking, or tracking water or medication intake. The main emphasis of such applications is on features with statistics, calculation of something, reminders about using the application, and a calendar.
This article will not consider the features of different health applications. But to understand the specifics of such applications, it was essential to learn about their types. So next, let’s find out why these apps are gaining popularity and how popular they are, according to statistics.
The Processes of Creating Healthcare App Design
In general, the process of creating a design consists of repetitive steps. We advise you to follow these steps to achieve maximum results, regardless of the type of app. On our blog, you can read an article about what specific steps you will need to create a healthcare app design.

How Do the Perfect Design Process Steps Look? Everything You Need to Know
In short, the first thing you need to do is research the market and your competitors. Determine who your application will be for - a doctor or a patient? Or for both categories of users? Looking at user reviews of other apps in the industry, you will understand what is worth and not worth doing in medical app design and functionality.

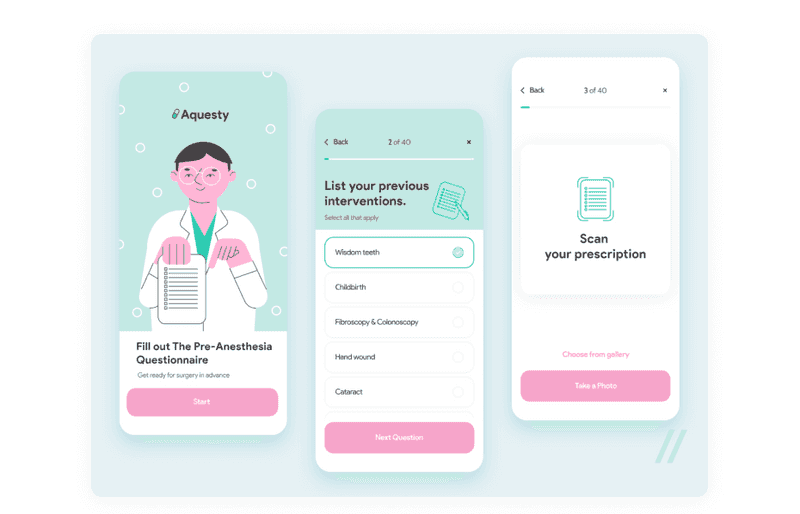
Dribbble shot by Anastasia
Before thinking of design, you must observe all laws and regulations about the privacy of the vast amount of data exchanged through such apps. For example, healthcare apps for the US market should be compliant with HIPAA (Health Insurance Portability & Accountability Act). If your product is developed for Canadian users, you must align it with PIPEDA. And the healthcare app for the European market should comply with EU data protection laws.
After setting the goal, choosing MVP features, UX design healthcare, and the UI, you will need to test your app. It will help identify bugs and design flaws early on and save you money and time.
It is a concise overview of the action plan when creating a healthcare application. And then, we will look at what healthcare app design practices are helpful to apply.
Healthcare UX Design Practices to Follow
There are certain areas you should pay attention to. Healthcare apps should be usable, easy to navigate, safe, fast, and popular with users. Such apps are either more professional-centric or patient-centric.

Dribbble shot by Anastasia
Don’t lose the app’s primary objective, and don’t try to fill it with all features at once. Instead, your app should provide only relevant, clear, and concise information visualized in a user-understandable way.
All of the above may be possible with healthcare UX design practices. We are sure that the healthcare industry will be significantly improved, and your medical app will also stand out in the market if you keep these tips in mind. Let’s see what perks each side of the healthcare app has.
The User’s Side of UX Design Healthcare
Medical applications with an abundance of unfamiliar terms look very complicated. It often annoys users or even stops them from using such applications. What can be done to ease this and create a positive user experience?
-
Humane language
Medical terms are not always clear to the average user. Therefore, you should ensure that your users receive feedback with hints about medical jargon. In addition, you need to invest in quality healthcare user experience writing so that your users understand what is happening in the application.
-
Universal usability
According to Statista, patients older than 45 constitute more than a third of the patients. At the same time, users aged more than 65 demonstrate a significant drop in internet adoption.
Thus, when making UX design in healthcare, one must consider that people who are poorly versed in the web can use healthcare applications. To ensure your application is understandable, try testing it on older users unfamiliar with the Internet.

Dribbble shot by RonDesignLab
-
Voice interface
The latest data suggests that about 41% of adults use voice search at least once daily. In addition, studies show that in 2020, more than half of all smartphone users have engaged with voice technology on their devices.
Generally speaking, voice interfaces provide a wide range of benefits to users of healthcare applications. Using voice commands, designers can simplify complex interfaces.
This technology can help to use the interface more intuitively and increase accessibility, especially for older people.
-
Reduce decision fatigue
Design the application so the user does not have to complete more than three taps before reaching their goal. It will make it easier to use the application and also help prevent users from being distracted by something.
-
Accessibility
About 15% of the world population has some sort of impairment. So, when planning a healthcare user experience, you need to consider some unique features. These include the ability to change the text size, text-to-speech options, and color variations.
Keep these points in mind and keep them in mind when creating UX for a healthcare app. Thus, your app will not lose any users. But what about the doctors’ side of the app?
The Doctor’s Side of Healthcare User Experience
The part of the application for doctors is no less important than the user part. Before you start designing, do some research to find out how doctors work and how they work in general. This will give you ideas for further work. And, below, we have presented a couple of points to which you need to pay special attention.
-
Context
The healthcare industry is quite complex, and it can be difficult for you to design a user experience for it. To accurately get into the context and do a great job, take care of in-depth research. For example, our previous article discussed all aspects of UX research. Read it, and you will have the perfect plan for getting to know the user in your head.

Essential UX Research Methods For Your Business

Dribbble shot by Axicube
-
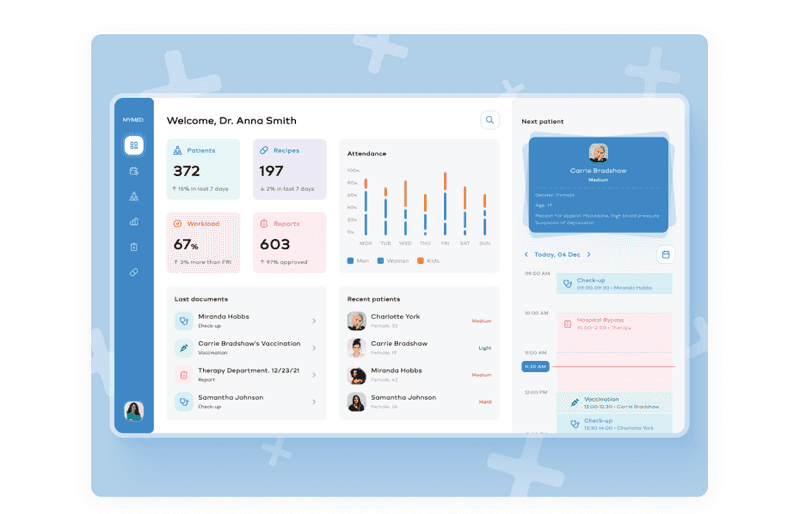
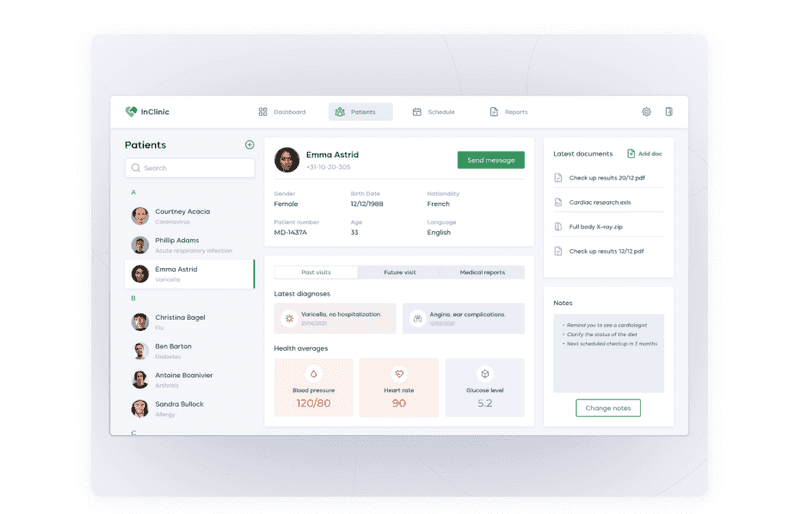
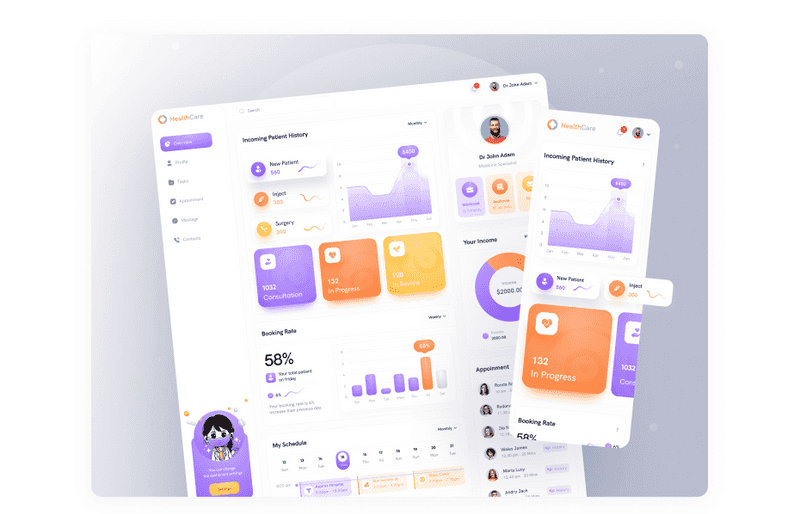
Data-visualization
According to a study published in JMIR Human Factors, “the benefits of data visualizations—support understanding, task completion, and decision-making—are especially critical in health-related settings such as cancer care facilities.”
When planning healthcare user experience, it is imperative to think about data visualization as it will help specialists to understand the information better. Also, in applications of this type, as a rule, there is a lot of different data, and their competent visualization will allow you to pack everything compactly.
The development of improved data visualization is helping to save lives by enabling intensive care physicians to reduce their cognitive load and make better decisions.

Dribbble shot by Axicube
-
AI and machine learning
AI and machine learning algorithms are a great extension to improve efficiency and product user experience for medical professionals. Machine learning technology can help medical staff find clear solutions to patient problems by processing and analyzing large datasets.
More importantly, this technology can be exploited for its predictive capabilities, which will invariably help physicians alert patients to necessary lifestyle changes or diagnoses.
Designing for healthcare is not only a profitable business but also a useful one. In this way, you can help healthcare professionals and users. And to make it even better, you need to be aware of all the new products that can make your healthcare application cutting-edge. Let’s take a look at what these recent trends are.
Digital Healthcare User Experience Trends
There are quite a few trends, and their presence and importance will continue to grow in the healthcare industry given the times we live in regarding the condition and risks of our health.
-
Information systems
These tools allow you to transfer and securely store patient data for analytics and research. In the modern era, these systems are enhanced by new data collection channels and advances in artificial intelligence and machine learning.
But the future of healthcare information systems depends on healthcare UX design. For example, administrators must work with patient information while performing other tasks, such as using different technologies. It requires an adaptive system that stores data while protecting identifying information.
-
Wearables
Wearables on the Internet of Things (IoT) are making their way across industries. For example, these devices gather medical information in the healthcare industry. But the healthcare UX design has to promote transparency and privacy if these tools are to be integrated effectively.
For these devices to be as effective as possible, straightforward navigation is required from the UX design in healthcare so that the user can easily understand what data is collected and how it can be used. As these devices become more commonplace, they are increasingly becoming a staple of healthcare UX design.

Dribbble shot by Fireart Studio
-
Telemedicine
Telemedicine is an aspect of telehealth that allows patients to contact their physician in real-time from a distant location. In addition, telemedicine now offers data storage and communication services for remote patient monitoring.
But this technology also depends on good UX design in healthcare. It should be clear and functional. For example, not all users know what it is and need a clear guide to familiarize themselves.
-
AI chatbots
Medical teams are overwhelmed and understaffed when team members drop out due to illness. More help is needed, and AI technologies can solve some problems. Together with the benefits of AI, chatbots can be great helpers.
A well-written AI chatbot will help a patient ask questions or even help patients cope with a chronic illness, cross-check a diagnosis, and provide more personalized and personal responses.
We hope these new releases have given you new ideas for your healthcare app, as it’s essential to be on the cutting edge of new technologies. And then, we will move on to how to wrap the functionality in a beautiful package.
Pay Attention to These Practices to Make Pretty Medical App Design
Depending on the type of medical application, the user interface and overall look of the application may give way to functionality and usability, the two most important aspects. The app’s functionality will ultimately determine the direction of UI, not the other way around.

Dribbble shot by unflip
And the design of the user interface, in turn, also affects many aspects. Let’s take a look at which ones.
-
Proven credibility
Remember the moments when you need to use the application in which you need to enter your data. You wouldn’t risk trusting your data to a poorly designed app with a weird design, would you? It also applies to suspicious sites with poor design and so on. The same is valid with healthcare apps. The user will not trust an application with a sloppy interface.
UI is responsible for the first impression. Before starting using a new app, users evaluate its looks. According to studies, 50 milliseconds is enough for that. A good UI improves credibility and shows the value of the app. For a healthcare app, it’s essential to show users how safe your interface is and how you can satisfy all their needs.
-
Increased satisfaction and retention
Patients who are in pain don’t want to deal with a complicated or cluttered interface. They just want to make an appointment quickly. Creating an easy-to-use and beautiful design takes care of your users from the first minutes. It increases their satisfaction, and if users are satisfied, they will return.

Dribbble shot by Cuberto
-
Strong ROI
UI defines a successful and unsuccessful product. By investing in an excellent medical app design, you are investing in user trust, engagement, and a simplified workflow.
-
Simplified processes
Medical apps contain vast amounts of patient data, diagnoses, treatment recommendations, and guidelines. Organizing this information logically and supporting it with a convenient user interface design is essential. Well-structured information in the design will have a positive impact on the speed of the workflow.
As you can see, the visual component takes on a lot of things on which the application’s success depends. Our blog has an article on how UI can make your product marketable and successful. Read it for even more stunning design tricks.

ake My Money: Make a Selling Visual Structure for a User Interface
Healthcare Color Palette
The psychology of color can affect a lot in the healthcare industry. If you’ve read our previous article on this, you know how colors can affect people’s perceptions. And if not, then you always have a chance to fill this gap.

Color Psychology: How to Choose Colors That Attract Customers?
The medical app design should convey a friendly attitude and be therapeutic and calm. Therefore, it is best to use cold or pastel shades. White is the most commonly used background color. And this is obvious because it is associated with cleanliness and does not overload the design. But what about accent health care colors? For example, what health color palette to choose for buttons, icons, or titles? What are the best colors for healthcare?

Dribbble shot by Anastasia
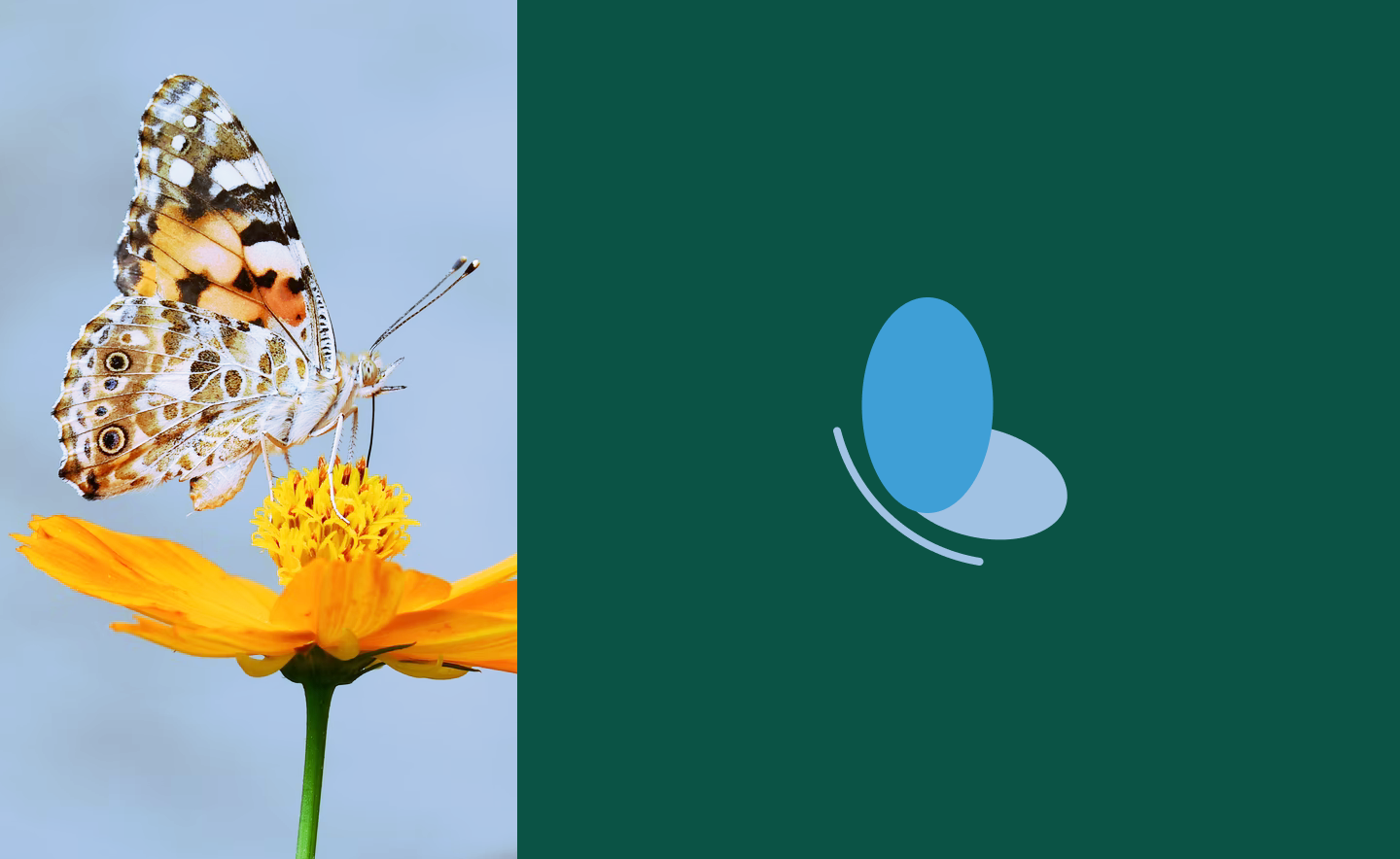
According to a study from 99designs, blue is overwhelmingly the most popular color used in healthcare design. And it makes sense. It can be assosiated with sky or water, or calm and serenity. In addition, medical color schemes with dominating blue tones make the app’s design look confidential. As a result, users will be more likely to trust their health.

Greens were the second most popular among health care colors. Green is believed to relieve stress and improve well-being. This color is often used in pharmaceutical products and health promotion applications. For interfaces in medical apps, it is best to use dark green or pastel shades and avoid flashy shades of green.

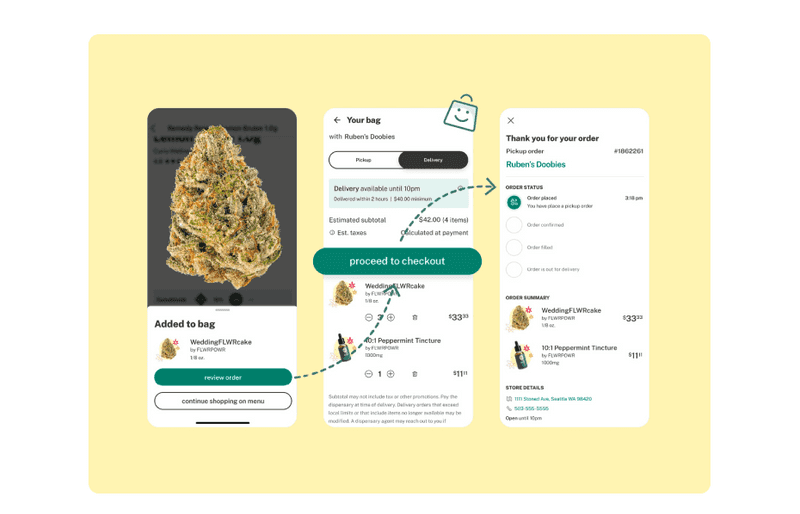
Leafly screens
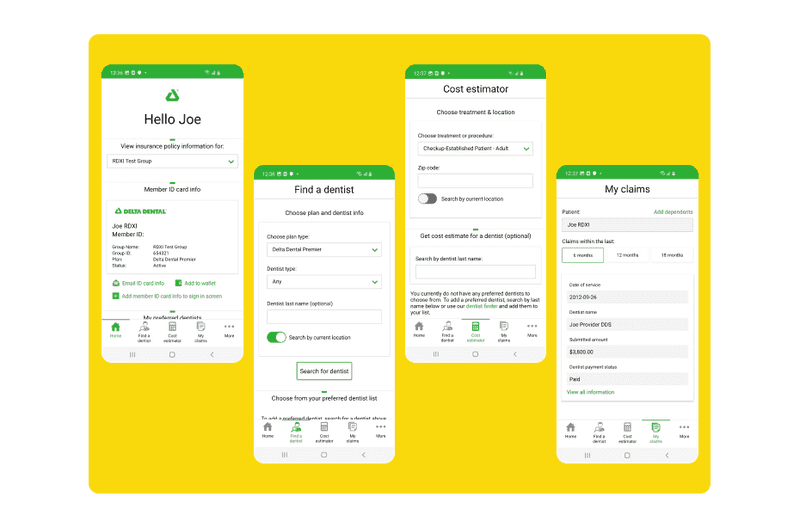
In the Leafly, you can see green shades as an accent color for buttons and cards. This health color palette works exceptionally well in the context of the app. Yet, the lime green of the Delta Dental Mobile app gives freshness and cheers up users. This medical color scheme is bright enough, but interacting with the interface doesn’t tire your eyes.
It doesn’t mean that you can’t use less commonly used colors. On the contrary, this may work to your advantage, as your app with purple as the primary color will stand out from the blue and green healthcare apps crowd. Remember that the healthcare color schemes you choose should align with the company’s purpose and mission.

Delta Dental Mobile screens
For instance, only 13% of 99designs healthcare logos use red. But, some successful healthcare apps use it as an accent color in the design. For example, the mySymptoms tracker app helps users to track their symptoms, diet, and medications. Yet, CVS, one of the leading pharmacies in the United States, uses red as its primary medical color palette.
Choosing the right healthcare color palette will help you connect with your users. This will enhance the effectiveness of your healthcare app design. But also, when selecting a medical color palette, you should not forget about people with color blindness. In our previous article on accessibility, we discussed which colors should not be combined so that absolutely all users feel comfortable using your app.

Accessibility Design Matters: Why is it So Important?
Pay Attention to Every Button
Our next stop is buttons. They are also related to the colors in the medical app design because you need to choose an accent shade for them. The size and position of buttons are an essential part of the user interface design of a medical application, as they help users navigate and perform desired actions.

Dribbble shot by EL Passion
All buttons should be large enough, prominent, and spaced adequately to allow users to interact with them without accidentally pressing them. But don’t make the buttons huge, as this will break the integrity of the healthcare app design ‘s layout.
Keep in mind that the average size of an adult fingertip is about 1 cm. Android recommends starting at 48 pixels. Apple follows slightly different standards and suggests starting at 44 pixels; however, if your app’s target audience includes seniors or visually impaired people, the buttons should be marginally more significant. Otherwise, users may simply be annoyed by the inability to click on these buttons.
After we touched on the issue of buttons and colors, we should move on to such an important section as typography in the design of a healthcare app.
Think Carefully About Typography
Properly chosen fonts and a good medical color scheme will play an excellent role in your healthcare app design and positively affect how users perceive information. There are many beautiful fonts, and the choice can be tricky. Keep these points in mind when choosing and working with typography:
-
Kerning
It’s about letter spacing. Follow it correctly, and your users will not have difficulty reading the information.
-
Serifs
The best solution is simple, minimalistic sans-serif fonts. Of course, you may be tempted to make the healthcare app design more interesting with some kind of decorative font, but in the case of such apps, you should limit yourself to this.

Dribbble shot by Andersen Design
-
Alignment
Consider text alignment, especially on screens with a lot of information. Text alignment affects the composition of the user interface and how text is perceived by users. Avoid centering or right-aligning text (except in right-to-left languages).
-
Hierarchy
Using the principle of visual content hierarchy, you can distribute the text according to its importance, making it easier for users to understand.
-
Legibility
Lack of white space can make text difficult to read because words that are too close together can be challenging to distinguish. Appropriate white space creates visual relief for users’ eyes and makes it easy to jump from one word to another, from one line to another.
However, try not to overuse it. Otherwise, it may destroy the unity of the text. It is also affected by the contrast, which should be large enough so that the reader does not blend into the background.
Balanced fonts and well-placed text help users understand the written message and act faster. If this lesson is learned, we can move to another component of medical app design.
Use Responsive Icons in Medical App Design
Icons are needed so the user can understand what action he needs to perform or from which section the information is in front of him without reading the text. And the last thing you probably want is to confuse your users.

Dribbble shot by Purrweb UI/UX Studio
Therefore, icons should be clear first of all. It can be challenging to balance originality and clarity, but it’s still possible. For example, minimalistic icons will suit almost any healthcare app design and will not confuse users.
Images and Photos
If you want to add a positive vibe to your app, use photos of people or cute illustrations. Try not to use essential stock photos. If you have already decided to use pictures in your design, then rely on your target audience when choosing a photo row. This way, the photos will work well. Also, you should stick to the central theme and not just insert beautiful images but rely on their meaning.

Dribbble shot by Purrweb UI/UX Studio
Illustrations will help add playfulness and lightness to your design. Or they are suitable for drawing the user’s attention to something. They work incredibly well for onboarding. Illustrations provide ample opportunities for images of a different nature. There are many styles to suit any design.
Make Your Healthcare App Design Consistent
Designing a straightforward interface is another important point. Simple and consistent interfaces help users intuitively understand what kind of outcome they can expect after specific interactions. You can achieve this by following Apple’s Human Interface Guidelines and Google’s Material Design Guidelines.
With the help of these materials, you will be able to understand how to arrange the elements so that the interface is user-friendly.
Simplicity and minimalism
When designing healthcare apps, it’s essential to think about more than just making things look pretty or impress users. Often the people accessing this app are patients who need quick and easy access to information or health care providers. So the design shouldn’t get in the way of that. On the contrary, the design should simplify it.

Dribbble shot by Duxica
If you are faced with a choice - aesthetic or logically understandable and simple interface, then choose the second. It does not mean that a straightforward interface cannot be beautiful. For example, use large buttons and many different tips when designing navigation. Don’t use too many decorative elements. Less is better.
Challenges in Creating Medical App Design
Designing healthcare apps can be a very complex task, and there are many challenges associated with it. However, considering this is a matter of health and people’s lives, designers and developers are responsible for creating a suitable and accessible medical app.
Since a broad audience uses such applications, there can be many controversial or difficult points in designing such applications. So let’s take a look at what you might encounter when designing.
-
Resolving questions
There are different situations when the patient needs additional clarification of the diagnosis or case. When this occurs in human-to-human interaction, it is easy to resolve. However, in an application, this can be a problem.
To avoid misunderstanding, users should be allowed to ask additional questions or give them additional hints.

Dribbble shot by Ascended
-
Delivering distressing information with sensitivity
Doctors usually try to be empathic when communicating with patients and delicately convey information to supportive people. Similarly, in the healthcare user experience, motivational and supportive messages must be used to cheer up the patient.
-
Credibility
Information about health from a doctor is perceived better because there is trust in doctors. At the time, hints from the app may look unreliable. To avoid this, use trusted resources and point them out.
-
Security
Health information must be kept confidential. To ensure this, make sure your application is secure, and don’t ignore privacy and health laws and regulations.

Dribbble shot by Purrweb UI/UX Studio
-
Multiple device integration
Suppose you want to use in your application the ability to collect and analyze information gathered from one or more devices (fitness watches, medical devices, etc.). In that case, integrating all these devices requires using APIs (application programming interfaces), which is no easy task.
-
Industry specifics
The healthcare industry has its own specifics, unlike other industries. Before starting the design of the application and planning MVP features, you need to conduct in-depth research on the specifics of the work of doctors.
If you do not conduct research, then there may be a situation where your application has many features that neither doctors nor patients need.
-
Data visualization
In medical apps, there is usually a lot of patient data that needs to be visualized. Due to a large amount of information, it is very easy to get confused or create a screen that is too overloaded with data visualizations.
You can look forward to some challenges when building a healthcare app. But they can be overcome by following the best practices in UX and UI design. Then, carefully consider how key elements should be designed, and never forget about accessibility. With it, you can effectively create an app that patients and doctors will be happy to use.
Conclusion
The medical app design is a responsible business. When designing a healthcare app, it is imperative to create an impressive look and feel that will attract users. But at the same time, functionality and usability should come first.
Often the people who access the apps are patients who need quick and easy access to information or health care providers. Therefore, think carefully about the key design elements so that your users have a pleasant user experience. Our article outlines the basic design practices that can help you maintain the perfect balance between beauty and functionality.
If you need a customized solution tailored specifically to your wants. We can offer a professional design team to create a cost-effective product that will align with your idea, complemented by our experience.


