Whether you’re a bare-bones startup, a large company, or a mid-range business, it’s almost impossible to get a product from idea to launch without interacting with the design and development team. Communication between the parties is good when everyone understands the content and the context of each others’ messages. So how do we find compromises, make successful cases and create a productive work environment?
You can’t clap with one hand: the ways the designers, developers, and product owners (PO) see the project lead to different outputs. For example, UI/UX designers focus on the user needs, developers think about the technical side, and the PO concentrates on business aspects. It can be confusing, but everyone should find compromises to support each other.
Let’s see how the design process works, when it is worth involving developers, and how not to fail the project.
Why is UX Design Important?
“User experience encompasses all aspects of the end-users interaction with the company, its services, and its products.” Don Norman and Jakob Nielsen
The user experience design is essential because it tries to satisfy users’ needs. Its goal is to provide a positive experience that maintains customer loyalty to your product or brand. In addition, meaningful user experience allows you to identify the customer journey to your product that will most contribute to your business’s prosperity.
The design process can be built in several ways. Not so long ago, digital products were made in a linear way that is also known as “waterfall.” While the title sounds pretty attractive and exciting, it was not the case in reality. It means that the product went from requirements to design, then building and testing, and finally, delivering to the product owner. Sounds okay, but the linear path from point A to point B means that if you fail somewhere between, you need to remake many things at the end.
In a linear process, developers connect to the project at the end, which creates difficulties. For example, it may turn out that some design solutions cannot be implemented technically, and because of this, a lot of the work done will have to be redone. Also, this process does not look transparent to the product owner. But there is an alternative to all of this - an iterative design process in which the product owner, developers, and designers collaborate from the start. The most popular methodologies are Agile and Scrum. And for design specifically, there are Google Sprint and Design Sprint. As a result, you can get a great product with a good user experience and specifications.
Just like a product owner, you can make design and development changes from a business and marketing point of view because you know better than anyone else what your customers need. Interesting? Let’s go further.

What is Iterative Design?
An iterative process is one of those concepts (along with Agile) associated more with developers. However, one way or another, most teams face this phenomenon because the method of iterative processes helps reduce risk, ensure efficiency, and more flexibly and dynamically solve problems.
The interactive design process is the name of the design method. Usually, the design process is linear. But this method is cyclic, allowing repeating processes (or iterations). The essence of the iterative design will enable you to make changes at any project stage. This way, you improve the product in the process, and it’s better and more accessible than trying to get everything perfect in one go.
Design and development teams can find bugs early and fix them with an iterative design process. It also improves the overall quality of the work. Each iterative phase of prototyping, testing, and evaluation begins with rework. It bases on the results from the previous iteration. Finally, the resulting product launches after the design is complete and all the project requirements are met.
It is noteworthy that iterative design is excellent for bringing teams of designers, developers, and the product owner himself together. You constantly communicate with each other and see everybody’s feedback. As a product owner, you get a complete picture of what’s going on. You can make changes at any time because whoever, if not you, knows what exactly your business needs.

It may sound complicated, but it isn’t. We will prove it. Similar working methods are used even in other industries. For example, our article was not written from one go. First, there was a brief, then writing the text, checking the content, grammar and typos, making corrections. And finally, we are here. Therefore, we can say that the article also went through several rounds of different iterations. In addition, any business or project is difficult to do from one go.
When to Use an Iterative Design Process?
The iterative design process is enjoyable because it can be implemented at any stage of your product development. It can be applied at the very beginning, or it can be used to an existing product to make improvements to it. Still, iterative design is most beneficial from the very beginning of product creation. Why? Because it’s always cheaper and faster to create a clickable prototype and test it than to develop a complete product and only then collect feedback about it.
Imagine a situation: you and a team of designers and developers made the product entirely, and after its launch, you began to receive negative feedback from users, and you have to make any edits so that your product can break through the market. Remember the Pareto principle: 80% of consequences come from 20% of causes. Most of the comments could be fixed during the early stage by testing or discussing the small pieces of the project. It’s much easier to test a clickable prototype, make the necessary changes, and then launch the product. Right?
An iterative design process makes the product cheaper and less error-prone. But what other advantages does this design process have?
Benefits of Iterative Design Process
An iterative design process allows you to plan for changes as you build your product and helps you create results tailored to your market. Some of the specific benefits include:
-
Efficiency
The product is being developed step by step. You can make edits along the way, so you don’t have to redo everything once the plans have changed slightly. In addition, the workload on the teams is more evenly distributed. Finally, as a product owner, you can see all the stages of development, which makes the development and design process more transparent for you.
-
Time-saving
The first iteration identifies the highest priority for functionality. After that, each iteration builds on any improvements identified last time, and continuous testing gives you a clear picture of the status of your project. As a result, you can see results early and quickly.
-
Low cost
Making minor edits is less costly than making a lot at once, thus completely reworking the project.
-
Collaboration
The design and development team shows you every stage of the project. Therefore, you know everything happening, and this production design process is entirely transparent for you. Also, in the course of this, you, as the product owner, can make edits from yourself that are important for your business.

-
Improved usability
During an iterative design process, users are closely involved in testing your future product at different stages. In this way, errors can be detected early. Also, by testing prototypes on real users, the user experience and usability can be significantly improved. Research has shown that iterative design improves usability on many metrics, including overall user satisfaction, usability issues, etc.
-
No confusion
Lots of iterations avoid misunderstanding. These can be between PO and design or development team or between designers and developers. Yet, it means that it is possible to detect any issues in code or design early so no one will be confused about the result.
-
Subsequent improvements
Each iteration allows the team to easily leverage insights from previous launches and continually improve the development process.
-
Less risk
In the early stages, you can identify the complexities of the project. Thus, the team takes on the high-risk parts of the project, and each iteration allows the identification and elimination of risks.

Now we have generally figured out what iterative design is and when it is used. So let’s dive deeper and find out the main steps of the design process like that.
The Web Design Process in 5 Stages
An iterative design process can be helpful throughout the life of a project. In an iterative process, your goals and requirements are taken as the starting point for the project. The team will then perform testing, prototyping, and iteration to achieve the most effective result. To make this, the following five design process steps are needed:
Planning
The best way to start planning the production design process is to discover and research. Before creating any solutions, designers collect and analyze all PO’s business data to identify users’ needs and pain points. To make it, designers define user personas, create a customer journey map, service blueprint map, user empathy map, etc.
These activities make it easy to understand the target audience and the product’s needs. Suppose the PO already has all the information about this. In that case, the designers carry out another little research to determine the user personas with even more accuracy. That is to create the perfect UX.
If there is an existing product, the design team gathers user feedback to identify what makes a user experience (UX) worse. Then, it is time to improve it and make it more user-friendly. In both cases, at the end of the product design process, the design team coordinates the received data and their proposals with the product owner and then passes it on to the developers.

Since developers are working on a single section or iteration of a product, they need to define the software or hardware requirements for that section and the future development as a whole. Then, based on the data obtained, the developers determine who and how will use the product.
Also, from the data obtained, the goal or task of the product is determined, which they will develop technically. Also, at this stage of the project, it is determined what is considered a successful outcome for this section of the software is selected. Already at this stage, some iterations and edits are carried out.
Analyzing and Designing
Once the problems to solve are set, it is time to think about solutions. After a meticulous analysis of the data obtained, the design team begins to think about ideas to meet users’ needs. At this stage, they use mind mapping, storyboard, and make flowcharts to polish the idea. If no ideas come to work, then the previous step is repeated.
Many ideas go through brainstorms and are either improved or eliminated at this stage. The product owner is also actively involved in the search for ideas at this time. It is also crucial to have a clear list of tasks and deadlines at this stage.
Developers at this stage review the requirements to identify any incomplete, ambiguous, or conflicting expectations. They need to understand what data should be included to create the software and its output.
Implementation
At this iterative design process stage, designers start creating wireframes based on previous steps. It will be like a skeleton of the future product. When creating wireframes, planning is carried out with the developers again. Everything is divided into smaller parts (sprints). Finally, it is decided what order should be passed to development and production processes.
After this, the making of prototypes can be started. It is one of the core processes of iterative design. Prototypes usually look pretty realistic, so testing them to get user feedback and consider them during subsequent versions and improvements is possible.
Although the idea of this design process is to polish the design a little, it is still not worth dwelling on one idea. If there are several potential ideas to explore, prototyping is an excellent opportunity to take multiple paths. The relatively low-investment prototyping stage allows you to test numerous project ideas and quickly gather user feedback. The data from users’ feedback can help to evaluate which option has tremendous benefits. If the prototypes fail entirely, the previous steps are repeated.

At this point in the design process, developers can make some design adjustments. But, unfortunately, sometimes some design ideas turn out to be too complicated or even unrealistic in terms of technical execution. After all these activities, it is time to test the prototypes on actual users.
Testing
After the prototype has been built, it is time to reach out to those who will use the product and get their feedback. The design team should pay attention to the fact that they need to get input from more than just the product owner and developers. While keeping everyone up-to-date is excellent, the priority is to get the prototype into the hands of the people who will be using the future product. During your user testing, the feedback you get will be invaluable for the production design process.
Developers use the final requirements specification for software development. They create diagrams describing software behavior, business processes, interface layout, and functionality.
The design team also creates some sort of metric to analyze the prototype against the problem to be solved. For example, if statistics show that users spend a lot of time by solving their requests, prototypes are redone based on the data received. Or prototypes are improved based on user feedback.
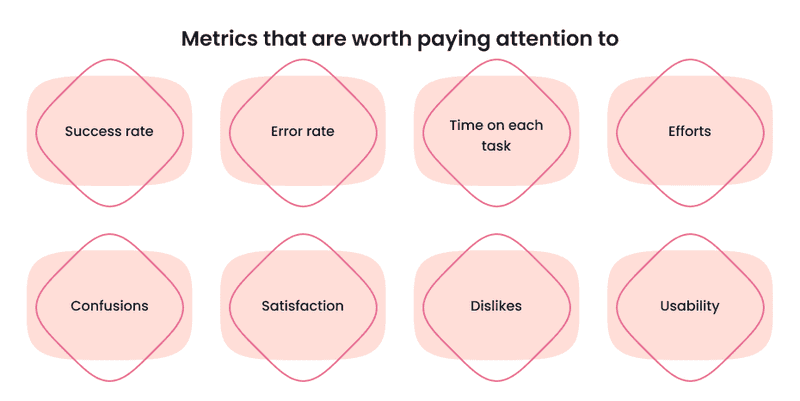
Creating a list of tasks that represent common user scenarios and then asking users to provide a running commentary of their thoughts about it is good. Here are metrics that are worth paying attention to:
-
Success rate
It is the percentage of users who were able to complete the task. However, it is also essential to see how many percent of users could pass only half and who could not pass the task from the very beginning.
-
Error rate
The error rate is the percentage of users who committed erroneous actions while completing a task in the product. It will affect usability.
-
Time on each task
How long did it take for the user to complete the task? It is important because users don’t have to spend much time getting what they want on a website or app.
-
Efforts
It is about the number of clicks and swipes users took to achieve the goal.
-
Confusions
The number of times users were confused or frustrated when testing the product.
-
Satisfaction
Ask users to rate their experience, for example, from 0 to 10. It will help in improving the work.
-
Dislikes
The design team can ask users what can look better and what can be changed in the product. The information received will be used for improvements in the future.
-
Usability
The design team may ask users to rate usability on a scale of 0-10 or 5.

According to these results, the prototypes can be improved or remade.
Evaluation
It is the last step among iterative design process steps. Based on the data obtained from the previous actions, there are two ways: to bring the design to perfection and give it to the development team or start all over again and return to this step again.
If everything is fine, the design team starts building the future project’s UI (User Interface). It may include UI Kit or the design system to make the design flexible to any changes and scalable. Then, developers start producing the code and adding features and functions. As new iterations are developed, developers conduct a systematic review to ensure that new versions are compatible with previous iterations.
As a result, the product owner receives a successfully finished project for his business.

Why You Should Include Developers in the Design Process
Everyone is capable of bringing a good idea into the design process. Of course, a highly qualified designer will do it faster, but still, the opinions of the developers should not be ruled out. If you don’t include developers in the design process, things can come to a point where the design is not technically feasible.
The design team may create a project that introduces unnecessary technical complexity. Endless conversations begin between designer and developer as they try to fix the problems created by the designer. It takes wasted days of revision and iterations - and it is all happening because the developer has not been included in the design process.
Even if you look at all this not from the point of view of the design team, which will have to redo ideas, but from the point of view of the product owner, it still turns out that it is vital to include the developer in the design development process. For example, a product owner can approve a design and then be informed that it cannot be done technically. It is confusing. Therefore, it is better to do everything right from the beginning and consider all aspects of the project.
Arguments for including the developer in the design process:
-
Improved understanding of what is possible
You might think that developers block ideas, but that is not true. They may also suggest ideas that may look impossible. Sometimes designers or product owners dismiss an idea because they think it’s not technically feasible. It happens due to a lack of coding knowledge. By including the developer in the design process, you avoid such misunderstandings.
-
Developers are also making design decisions
One of the biggest reasons developers should be involved in the design process is that they will still make design decisions. As a developer delves into creating a project, he will have to make decisions that affect the design and improve it. For example, designers rarely consider all the nuances of a developer’s part in the website design process. It all goes to the developer. By involving the developer in the initial design discussion, he can fill in these gaps.
-
Better collaboration
This way, developers can learn something from designers and vice versa. Through collaboration and discussion, the two teams can find a better understanding. The designer will have to spend less time arguing his decision, and why it is essential for the business of the product owner, the developer will make fewer design edits.

Designers vs. Developers
Paul Lloyd, an independent designer, writer, and speaker who helps organizations like the Guardian, UNICEF, and Mozilla create purposeful digital products, states, “Instead of viewing ourselves in terms of discrete roles, we should instead look to emphasize our range of abilities, and work with others whose skills are complementary.” It is necessary to create an environment for collaboration between designers and developers. As a product owner, include the design team in developer meetings and vice versa. It is important.
Design and development teams often seem like complete opposites, but this is not entirely true. We’ve put together some tips that can be used to improve the work between the two teams. The product owner also needs to learn these subtleties to understand better how to improve his project’s work. Here are some tips for the designers’ part:
-
Explain the design rationally
It is crucial to be able to explain your design solutions rationally. Design isn’t just magic. If the design team can reasonably communicate their decisions, this will eliminate communication and understanding problems with the developers and the product owner.
-
Design thoughtfully
Consider product interactivity, which includes designing different button states, creating error messages for forms, creating 404 pages, and more. The design must be thought of down to the smallest detail. It will save valuable development team time.
-
Presentation skill is not an option
You need to be able to showcase your design work in a meeting. It can be any kind of presentation - sketches, PowerPoint presentations, prototypes. It is crucial to answer questions like: “Why did you make this particular design decision?“. It will help get the message across to the product owner and the development team.
-
Be proactive
From the outside of the design team, it is helpful to request feedback to improve performance frequently. However, on the part of the product owner, it is also important not to be lazy to give feedback so that everyone is heard and understood correctly.
-
Learn about development
Even a little coding knowledge can help the design team make more informed decisions.

Now we can analyze what can be improved by the development team:
-
Availability
It is crucial to participate in the production design process from concept to full implementation. Thus, the development team can immediately give sensible ideas about the product.
-
Simple explanation
The ability to explain complex concepts is greatly appreciated. However, the design team and product owner may not have that deep coding knowledge, so it’s essential to explain your decisions in simple terms.
-
Develop the design details
Most of the work of designers lies in small details. Don’t ignore them. Otherwise, it turns out that the design team’s time has been wasted.
-
Be honest
It means being honest about what might be technically impossible and why. For example, it’s no secret that big projects often get stuck because of big ideas and requests. But as a specialist, you can offer other solutions to the problem or at least explain the impossibility of the concept in an accessible way.
-
Learn about design
Theories, rules, and standards play a prominent role in creating a design. So, even superficially, studying this will help the development team navigate design better.

The points described above are also helpful to the owner of the product. Learn to communicate, present your thoughts and convey them in simple words to achieve the desired result.
Designers and Developers vs. Managers
Designers, developers, and project managers seem to be very different roles. But in fact, they all have something in common. At the very least, they all work for the benefit of one product. They all need to make difficult decisions while working on a project. But still, in the end, they focus on different things: designers and developers are focused on making the product suitable from the technical side and the user experience side, project managers are more focused on the business area.
The project manager is like a liaison between the product owner and the design and development teams. What needs to be considered for the design process to run smoothly on both the business and design and development sides?
-
Define responsibilities
The key to successful collaboration lies in proper communication and properly assigned responsibilities. For example, designers must deal exclusively with the design process, developers must work on the code, and project managers must control the operations and adequately communicate with the product owner.
If someone feels busy with a different process, it is worth holding a meeting to define the responsibilities clearly.
-
Ask questions
It is helpful for the project manager to delve a little deeper into the web design process. For example, what tools do designers use? By what logic do they make any decisions? If you understand the design process from the inside, it will be easier to communicate in every sense.
-
Provide frequent feedback
A good product cannot come out on the first try. It doesn’t matter if the feedback is good or bad. It needs to be communicated. Thus, all sides of the collaboration will be satisfied.
-
Be empathic
Try to show empathy and communicate. For example, the project manager should not make decisions without talking to the designer. Or, if the project manager had to do this, they need to convey the logic of this decision correctly.
-
Prevent the mistakes
If the project manager sees that the designer misunderstood the task, you must report it immediately. There is no need to wait for the designer to understand or read the mind.

These tips can be helpful for each member of the collaboration. Use it to make all processes run smoothly.
Helpful Tips to Improve Teamwork
How else can you improve the process of working on a project between all parties?
-
PO is a member of the team
The Product Owner should actively participate in discussions. It is necessary not only for the correct reporting of information but also for making the process of creating a product to be more transparent. They should also talk about what they have done to achieve the goal and their obstacles.
-
Give the credit
There is never too much feedback. Each party must give feedback on edits or any changes. This will improve the whole process and increase efficiency.
-
Don’t use jargon
Try not to use fancy UX words or business jargon. Instead, each participant in the process must clearly understand what is required.
-
Learn the craft of the others
Understanding the processes beyond their responsibilities makes it easier to understand various project documents or coding requirements. And, of course, in this case, designers will realize why changes will be made to their ideas, and programmers will not think that some design elements are unnecessary.

-
Have handoff meeting
A handoff meeting is one of the most effective ways to ensure proper communication between design and development teams. It is a great way to talk about the intricacies of work and answer essential questions. In addition, you can discuss and argue the design at this meeting to avoid misunderstandings.
-
Communicate small changes
Sharing information even about small changes can improve trust and efficiency. Therefore, even small and possibly imperceptible changes should be discussed.
-
Learn to listen
It’s hard for us to listen. Everyone wants to express themselves, but the real magic happens when people listen. Designers need to hear the owner of the product and vice versa. It’s the same with the development team. Only by listening can you understand each other. By listening, you will gain the information you need to communicate with other stakeholders better.
-
Negotiation is the key to success
The ability to negotiate is vital for everyone involved in the process. The final product’s success depends on how well you can work together and find compromises. It is necessary to know the different viewpoints of developers and product managers, designers’ opinions, and the product owner’s opinion to understand all the needs and desires of all parties involved.

These techniques are fundamental when a product owner starts with an outsourced design or development team. You can read more about working with outsourcing teams in our previous article.

How outsource design process help your business prosper?
In general, all process improvement lies through communication. After reading our tips to improve your performance, you may want to rethink some things. It can also help with the choice of the team with which you want to work. Should you start working with a team that communicates poorly? It will only complicate the process.
Everything is not as complicated as it looks. However, organizing processes between all parties is essential for the product design process.
Conclusion
So, we’ve covered the iterative design process in detail, and this is your chance to get involved. Whether you are starting your project or planning to redesign an existing product, this kind of process will work in both cases.
It is only essential to establish work between all parts of the team. Remember that you are also part of the team as the product owner. Keep in mind those tips for improving the work between designers and developers, and everything will work out. Also, these tips will help you with choosing a team and organizing the process as a whole. You are one step ahead.
If you are thinking about making a website or an application for your business, our team is always there. In the course of our work, we use an iterative design approach. It makes our work efficient and transparent. In addition, our team has experience working with different startups and businesses of different sizes and industries, so that we will find a common language.


